Responsive Web Tasarım Ekran Ölçüleri Nedir?
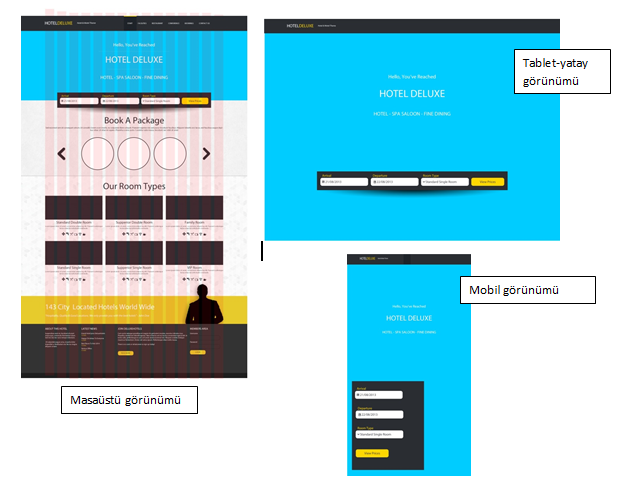
Responsive yani mobil uyumlu tasarımlar kullanıcının küçük ekranlı cihazlarda (tablet, telefon gibi) ekrana zoom yapmak zorunda kalmadan siteyi kolay bir şekilde gezinmesini sağlar. Responsive web tasarım ihtiyacı artık bilgisayardan çok mobil cihazların kullanılmaya başlanmasıyla ihtiyaç haline gelmiştir. Böylece hem daha düzgün bir görüntü elde edilebilmekte hem de kullanıcı rahatlığı sağlanabilmektedir. Responsive web tasarımları farklı ekran boyutlarına göre tasarlanmaktadır. Genel olarak dört farklı şekilde boyutlandırma yapılabilir. Ekran boyutları mobil cihazlar için 0-767px, tabletler için 768-991px, laptoplar-masaüstü bilgisayarlar için 992-1199px ve büyük ekranlı bilgisayarlar için 1200px'den büyük standartlarda kabul edilir. Dolayısıyla bir web tasarımcı responsive web tasarımı yaparken bu ekran boyutlarını baz alarak csste kodlama yapmalıdır. Responsive sitelerin ziyaret edilme oranı ve kullanıcının sitede geçirdiği vakit daha fazladır. Örnek olarak photoshopta bu ekran boyutlarına göre yapılan tasarımlar yukarıdaki gibidir. Masaüstü ekran görünümünde yer alan menü tablet ve mobil görünümlerde span şeklinde verilir ve açılabilir menü şeklinde kullanıcı bunu görür. Böylece daha şık ve kullanışlı bir tasarım elde edilmiş olur. Günümüzde eski web tasarımları yerlerini responsive web tasarımlarına bırakmıştır. Gelişen teknolojiye uyum sağlamak, kullanıcı memnuniyeti ve dolaylı yollardan da olsa arama motorlarında üst sıralarda çıkabilmek için sitenizi responsive web tasarımlı görmek istemez misiniz? Detaylı bilgi için info@silverbilisim.com dan bizlere ulaşabilirsiniz.